Reading & Writing
Storytelling
Chapter 2 of Animated Storytelling begins with Liz Blazer’s emphasis that, in the world of animation, the possibilities are endless. She shares, “there are no limitations.” Blazer introduces two approaches to storytelling she later discusses: the standard storytelling model and non-narrative storytelling. She goes on to informs us that, after a narrative idea is established, the next step is to plot it out and find the beats,” also known as the active steps that move the story along. She offers tips on how to find the beats and solidify them. Once the beats are narrowed down and concrete, you can move on to choosing a suitable storytelling model. Using a plethora of examples and references, Blazer goes into detail by breaking down the two storytelling models as follows:
Three-Act Structure: Problems Solved
- “a linear story with three basic steps or acts”
- Creat the beats.
- Build the story’s arc.
- Act 1: Problem
- Act 2: Attempt to solve it
- Act 3: Resolution
Nonlinear Structure
- “A story should have a beginning, middle and end, but not necessarily in that order.” Jean-Luc Godard
- Build around an inspiration.
- Build a structure.
- Use a known structure.
- Book Ending
- The Beaded Necklace
- The Countdown
- The Puzzle
- High Concept
Unlocking Your Story
Chapter 3 is a prerequisite for storyboarding, which comes in the following chapter. Here, Blazer makes it clear that the basic elements of your story need to be finalized in order to progress with the next chapter. She then provides four unique narrative exercises to help make the reader’s storyline more clear. These exercises include:
- Clear Conflict, Reveal it Early
- Start Later
- Biggest Secret
- Get Graph-y
Not everyone’s story will be narrative, therefore, the second half of the chapter introduces the reader to the experimental form. Blazer asks the following questions to help the reader determine if they would rather explore the experimental approach.
- When you think about the story you want to tell, do the images in your head veer toward dream-like, abstract, or surreal?
- Does your need to experiment with forms and materials seem to be ruling your storytelling process?
- Do you find the prospect of exploring new territory in terms of story structure especially exciting when it comes to your story?
If any of these questions are answered with, “yes,” the reader has permission to explore the following experimental exercises:
- Visual Music
- Pure Poetry
- Repetition/Evolution
- Continuity/Diversity
- Anthology
- Cut it Out & Play!
Storyboarding
Chapter 4 covers storyboarding, starting out by introducing the reader to Walt Disney. Blazer explains that one of Disney’s most successful innovations occurred “when he decided to pin up a series of his rough sketches in sequence to help explain a story idea to his team.” Since then, storyboarding has become a cost-effective way to flesh out the details of a story before animating.
Blazer continues by dissecting various approaches to working out visual elements within a piece such as thumbnailing and storyboarding. She goes on to discuss storyboarding hints, offering tips and suggestions that will help iron out details and help the reader craft strong depictions within their storyline. Blazer covers shot composition, framing, and staging. Next, she addresses continuity, including spatial continuity, temporal continuity, and directional continuity. Finally, Blazer discusses the importance of timing and animatics.
These three chapters were highly informative, detailing the ins and outs of creating and solidifying a storyline. Blazer provided names and backstories for a number of animations to reference. She also included various storyboards to display what makes a storyboard a success. Blazer committed time to ensure that her readers have a step-by-step guide to keep them from getting lost on the road to animating. As a visual person, her tips and supporting examples benefit me greatly. Additionally, as a person who consistently questions their work, Blazer dissects everything in such a way that makes taking on a large creative project feel achieveable.
Research to Inform
You have probably seen a cinemagraph in action and passed it up as a GIF. Although they are closely related, GIFs and cinemagraphs have distinct characteristics. So what exactly is a cinemagraph?
A cinemagraph is an animation majorly comprised of a still photograph. At first glance, cinemagraphs may appear to be completely static. At a second glance, you’ll notice that cinemagraphs contain subtle motion that is often repetitive. A portion of the image in the foreground, background, or in one specific area is isolated from the rest of the photograph, containing ever so slight motion. This motion plays in a short, creating a loop.
Cinemagraphs exist where photography and videography merge. Well-crafted cinemagraphs are often identified as seamless, blending the active video into the still image and looping the video so that where it starts and ends go unnoticed.
Common cinemagraphs you may come across may study motion within the context of food and/or beverages.




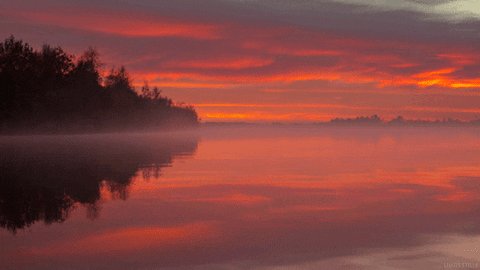
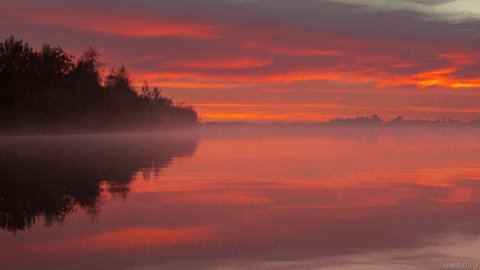
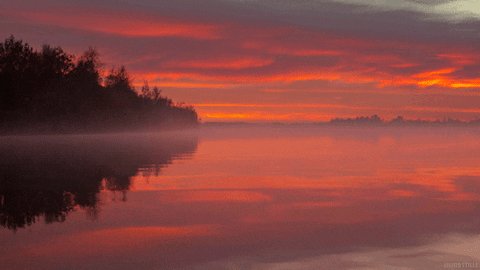
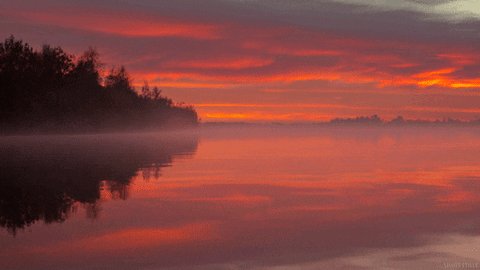
Others may manipulate the land, the sea, the skies, and the elements.



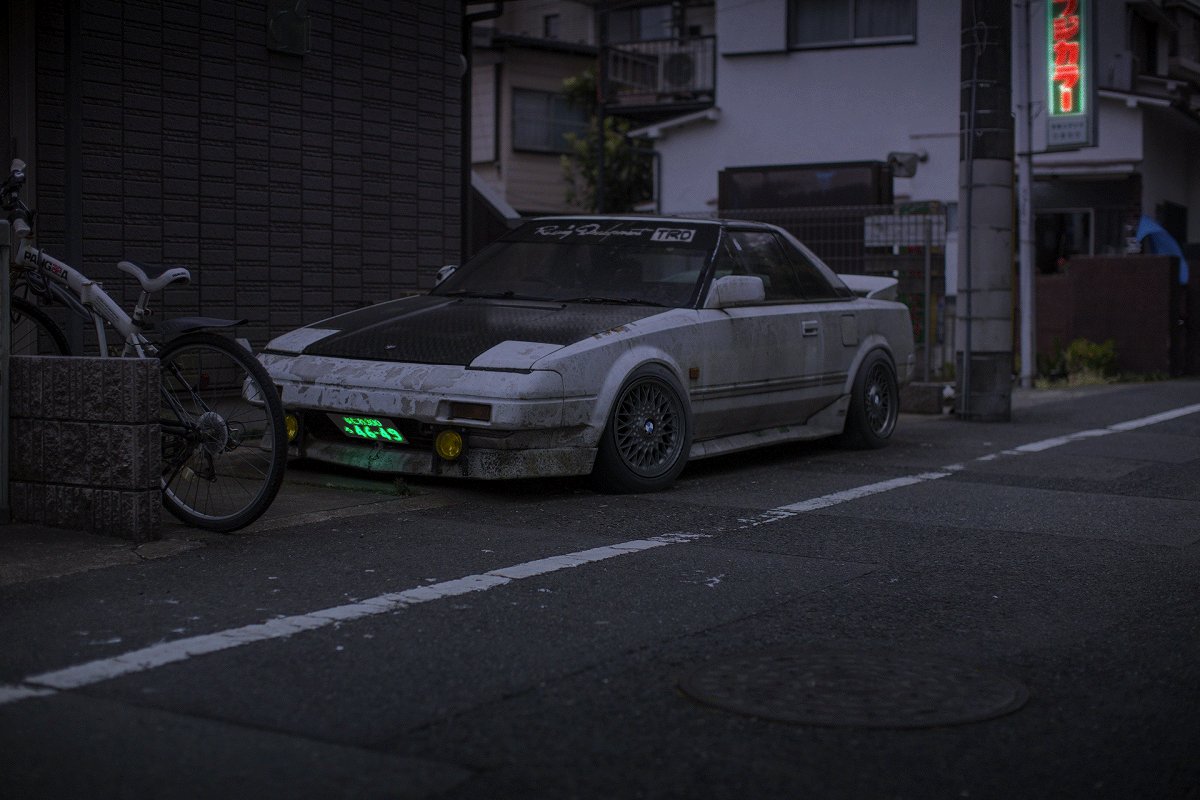
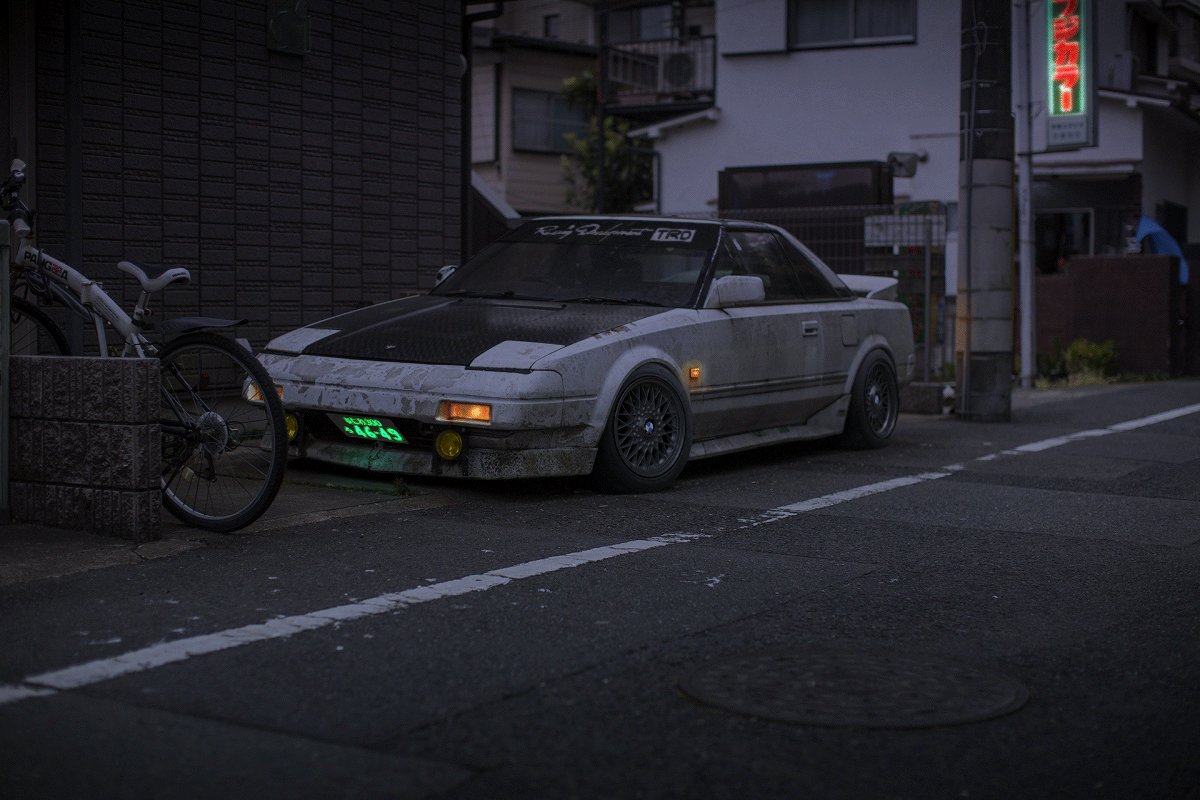
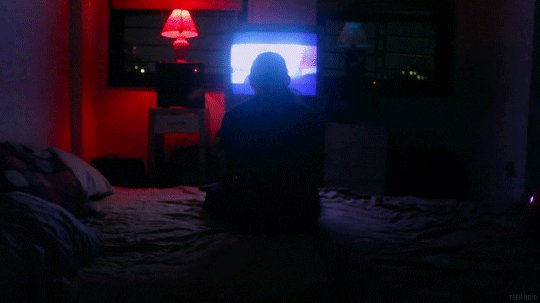
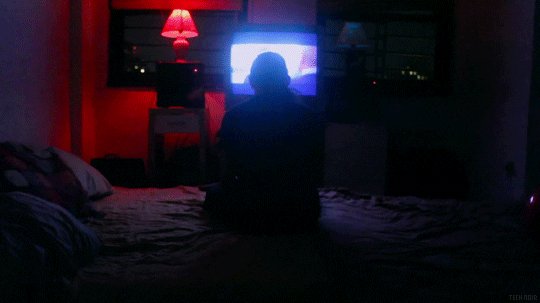
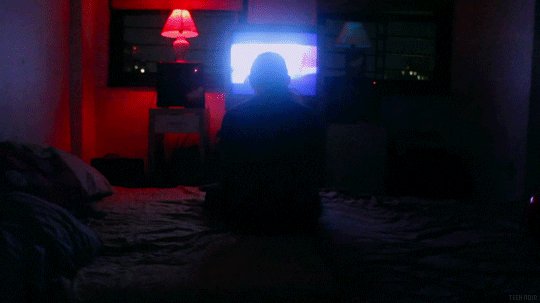
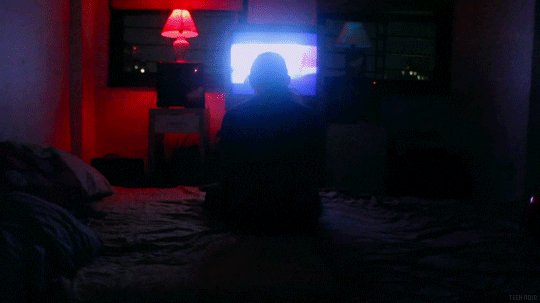
Some may explore lighting or lights.


While others may contain motion that is very discrete.

Some cinemagraphs feature physical movement.




Other motion may exist in the background, foreground, or off to the side.


And surprisingly, cinemagraphs can be illustrative and mixed media too!





Create
Although I have stumbled across a number of cinemagraphs in my day, I never realized that they were a recognized form of animation. I’ve seen others utilize apps to make clouds move through the sky or waters ripple in their images, but I have never tried it myself.
This week I was able to do just that. While learning how to create my own cinemagraphs, I decided to explore some of the subtle movements that often take place within and around my household. To capture these shots, I utilized my iPhone, set to 4K, a tripod, and a ring light. The first two pieces were created in Photoshop. For the remaining cinemagraphs, I used After Effects.

My first cinemagraph featured a candle placed next to a bouquet. I wanted to explore the movement of a lit candle in contrast to a static bouquet. I experimented with different types of movement, including the lit candle wicks encompassed by dancing fire, sliding the lighter into the frame to the left of the candle, and smoke rising from the candle after blowing it out. After testing out all types of movement within my masked still, I found that the most continuous and nearly seamless motion occurred within my first movement type, the lit candle. The other motion options gave me the impression that I was creating a GIF.

This piece was fun to create and resulted in an almost seamless cinemagraph. To create movement while shooting, I started up the diffuser on the right and continuously tapped on the leaf to the left. I love the bobbing motion of the leaf. However, I found that a heavier bounce produced a more evident transition. I attempted to cut out the footage with distinct bouncing motions and maintain the slight bobs, but there’s still a little bounce in there. Additionally, this cinemagraph taught me to be more intentional with my lighting. Although I utilized a ring light to brighten up the space, it may have been too bright, resulting in shadows surrounding the elements in the shot. It feels as though you can see the line between the still and the video, but these shadows actually exist in the raw footage. Finally, I would have loved for the diffuser’s mist to be more prominent and noticeable. A closer shot may have made this possible.

I call this cinemagraph “Guttation.” Guttation is a process in which water droplets (xylem sap, to be exact) secrete from a plant’s pores. The goal of this cinemagraph was to capture a droplet falling from the plant’s little leaf. Unfortunately, since it’s sap and not pure water, the sap would not budge, no matter how hard I tapped or shook the table. To get it to fall, I pushed the leaf, a little too hard, which resulted in me dedicating time to masking my fingers out of the cinemagraph. After Effects was useful for creating this piece because I could manipulate the mask frame by frame, using keyframes. Although the droplet eventually fell, creating a looping effect was a challenge. I ended up with a reversing effect. The movement within this cinemagraph is comprised of my constant table-bumping.


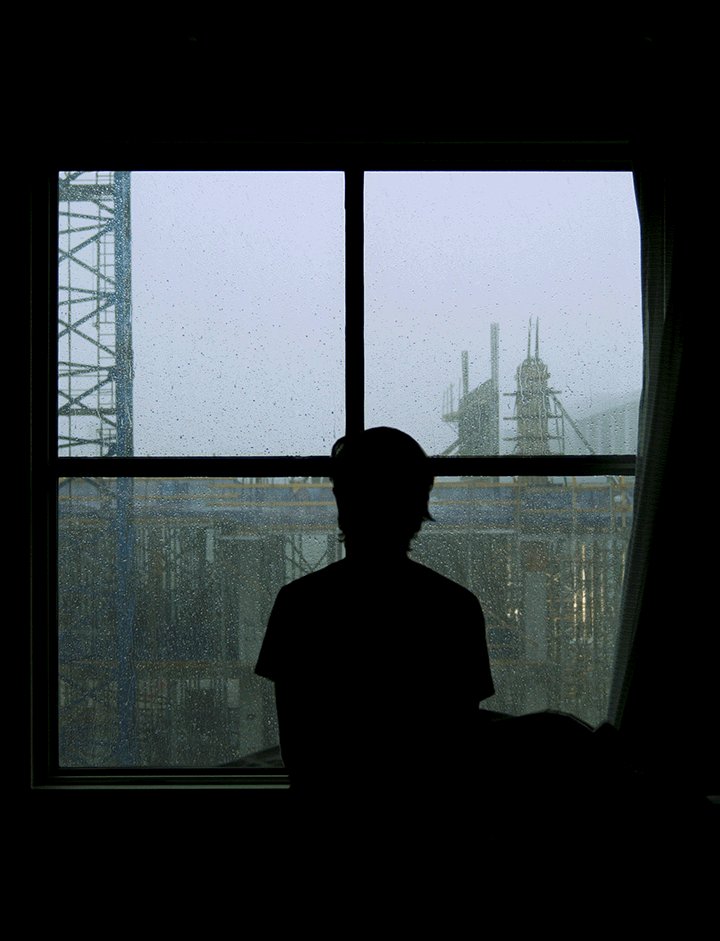
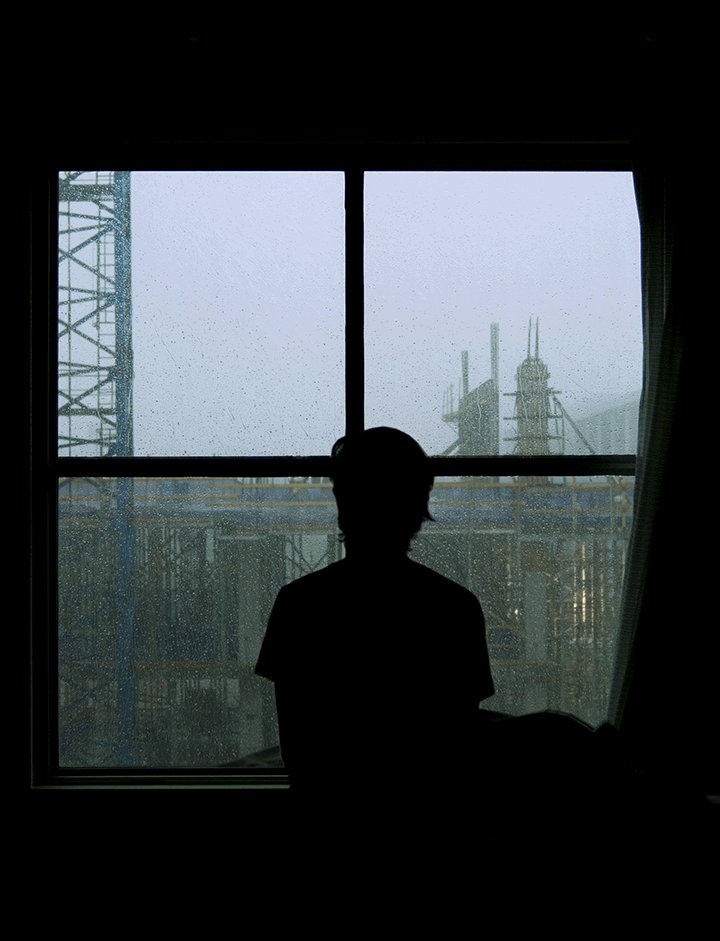
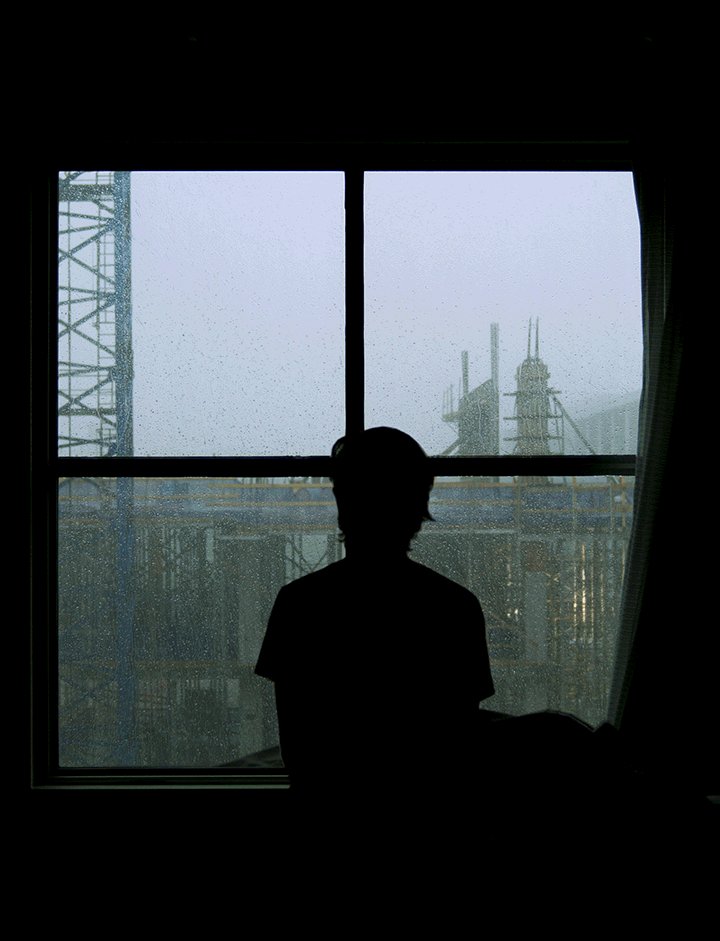
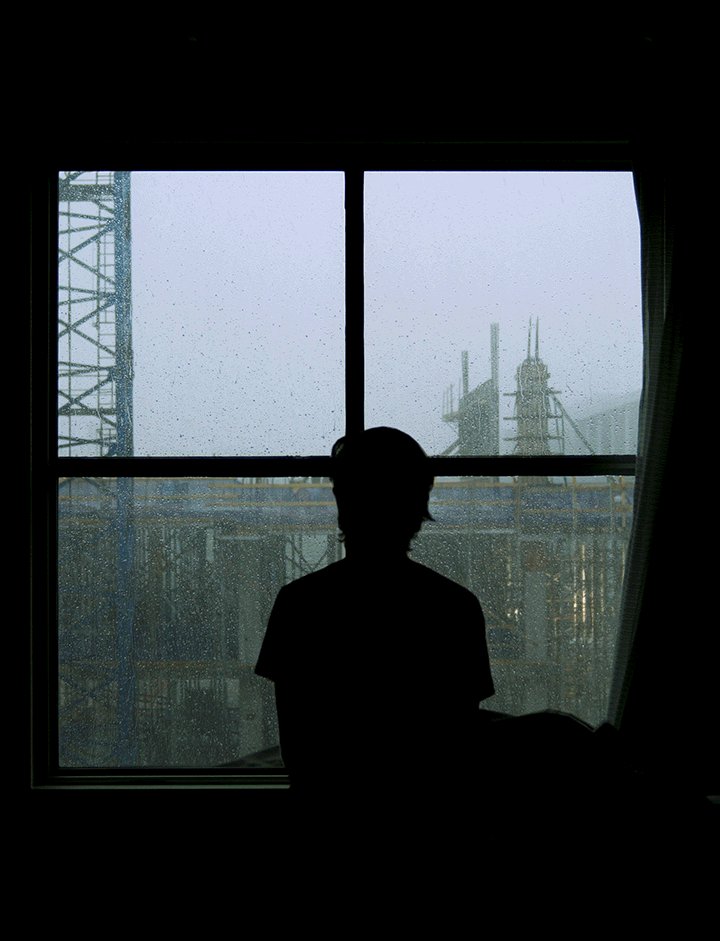
Next, I experimented with masking the top half of the window and capturing the motion of the clouds and trees. This didn’t quite work out how I wanted it to either. Furthermore, my multiple exports of the second approach resulted in a static cinemagraph, possibly because I utilized the time stretch feature in After Effects a lot to make the clouds move faster. Although this cinemagraph is not my favorite, I learned about the pros and cons that exist between. Photoshop and After Effects. I also understand the importance of being intentional regarding looping when creating cinemagraphs. Next time, I’ll go for a tighter shot of just a portion of the window.
My final cinemagraph was somewhat of a fail. I started out with the intention of catching the movement of light in my living room caused by the trees waving in front of the sun. Once I started filming, the leaves were not moving as much. Then, a neighbor walked through the frame while walking her dogs. I figured I could use that movement instead, but, I found that looping this kind of movement would be very difficult without my piece resembling a GIF.