As a graphic designer, much of my work focuses on the client. My design process entails finding out my client’s design needs and fulfilling those needs in my final deliverable. This process is comparable to the UX Design Thinking process, as my clients can be viewed as users of my graphic design services. Although I never viewed my clients as users of a service I was providing, my perspective of my clients has shifted thanks to a course I recently took in which I learned about the fundamentals of user experience design.
In just seven weeks, I completed ICM512, also known as the Principles of User Experience Design, as part of Quinnipiac University’s Interactive Media and Communications Master’s program. In this course, I “explored the ever-changing processes and methods of user experience design” through lessons and exercises surrounding problem definition, empathy, ideation methods, and more. Here’s what I learned each week.
Week 1: Design Thinking Overview

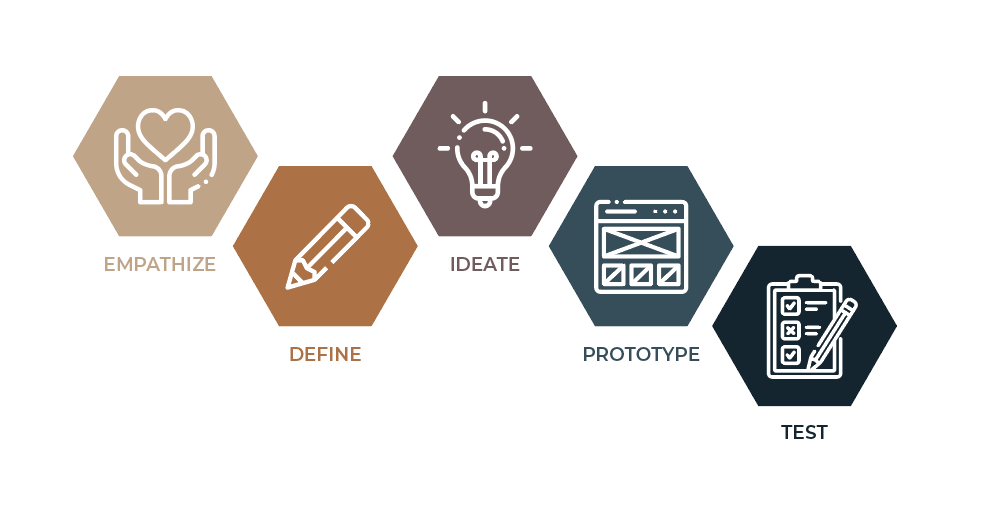
In week 1, I learned about Design Thinking, a methodology for creative problem-solving, and its relevance today. Design Thinking is encapsulated by five actionable stages: Empathize, Define, Ideate, Prototype, and Test. The Design Thinking process has one key point of focus: the user. It identifies the needs of the user and seeks to meet these needs.
Design Thinking has many benefits. Some of these benefits include helping you gain a deeper understanding of others, encouraging everyone to wear their creative hat, promoting thinking outside the box, and producing one-of-a-kind results.
Exercise: Design Thinking Crash Course
To get hands-on experience in Design Thinking, I partnered with a colleague, Chris, to go through A Virtual Crash Course in Design Thinking, by Stanford University’s Hasso Plattner Institute of Design, also known as the d.school. This crash course “lets you experience one of the d.school’s most popular learning tools.”
This course walked us through a collaborative project called the “Gift-Giving Cycle.” The project consisted of multiple sections that walk students through the basic principles of Design Thinking. Using the d.school’s template, I worked with Chris to redesign a gift he gave his brother for Christmas.
I interviewed Chris about his gift and the reason he gave it, dug deeper, captured my findings, and created a problem statement:
Chris needs a way to encourage other people because he understands that others need support while experiencing difficult life challenges.
After defining the problem, I sketched five ways to meet Chris’s needs, shared my solutions with him, captured feedback, reflected, generated a new solution, and shared with Chris once more. In 90 minutes and 9 steps, his gift transitioned from a bread-making recipe book to utilizing Dreams, a PlayStation game universe, to build a game that Chris and his brother can enjoy playing together.
This exercise was a quick and useful way to put Design Thinking into practice. Here’s a look at some of my steps.




Week 2: User Psychology
In the second week, I learned what motivates behavior. Believe it or not, products and services evoke emotion, including mine. Emotional engagement is a key factor to consider when designing a product or service because people are emotional. Emotions are powerful. How we feel about a product or service determines how we value it.
Exercise: Feelings About a Product, Service & Device
In my first exercise, I took a look at a selection of my everyday products, devices, and services to assess the way they made me feel. I analyzed my emotional response to three things using the following phrase:
________ makes me FEEL _________ because my NEED for __________ is OR is not being met.
This resulted in three feel/need statements:
- Herbal tea makes me feel relaxed because my needs for rest, hydration, and immune support are being met.
- Amazon Prime makes me feel satisfied because my needs for accessibility and efficiency are being met.
- Vivint’s video doorbell camera makes me feel conscious and informed because my needs for presence and security are being met.
Through this exercise, I learned that when my needs are met I feel content and secure. Because I am content, I have a lasting relationship with each of the products, services, and devices I analyzed. Furthermore, I found that emotions affect a user’s views, interactions, and value of a product or service. Therefore, designers should seek to incorporate emotional design in their work by creating “designs that evoke emotions which result in positive user experiences.” Effective emotional design makes the user’s experience more enjoyable, memorable, and personal.
Exercise: Website Analysis
My second task in week 2 was to complete a website analysis exercise by assessing my emotional response to two websites. I chose to analyze my emotional responses to two websites I visit often, Pexels and Unsplash.
Through the observation of each site’s overall functionality and practicality (UX) and look and feel (UI), I crafted ten feel/need statements per site. I found that I visit Pexels when I am seeking inspiration. Alternatively, Unsplash is my go-to when I want to remain productive and efficient in my workflow.
This exercise revealed that the interface and experience of the website feed directly into the feelings and evoke emotional responses of a user. It was a practical way to gain insight into user psychology and what drives users.
Here’s a look at some of my steps.




Week 3: User Empathy
Week 3 addressed empathy. Empathy is the ability to understand and share another person’s thoughts, feelings, and experiences. This is most achievable when we set aside our assumptions, labels, judgments, and preconceived notions. In user experience design, the first stage of the Design Thinking process is “Empathize.” This stage is all about engaging the user’s world, learning about them and their experiences, and finding out their needs and challenges.
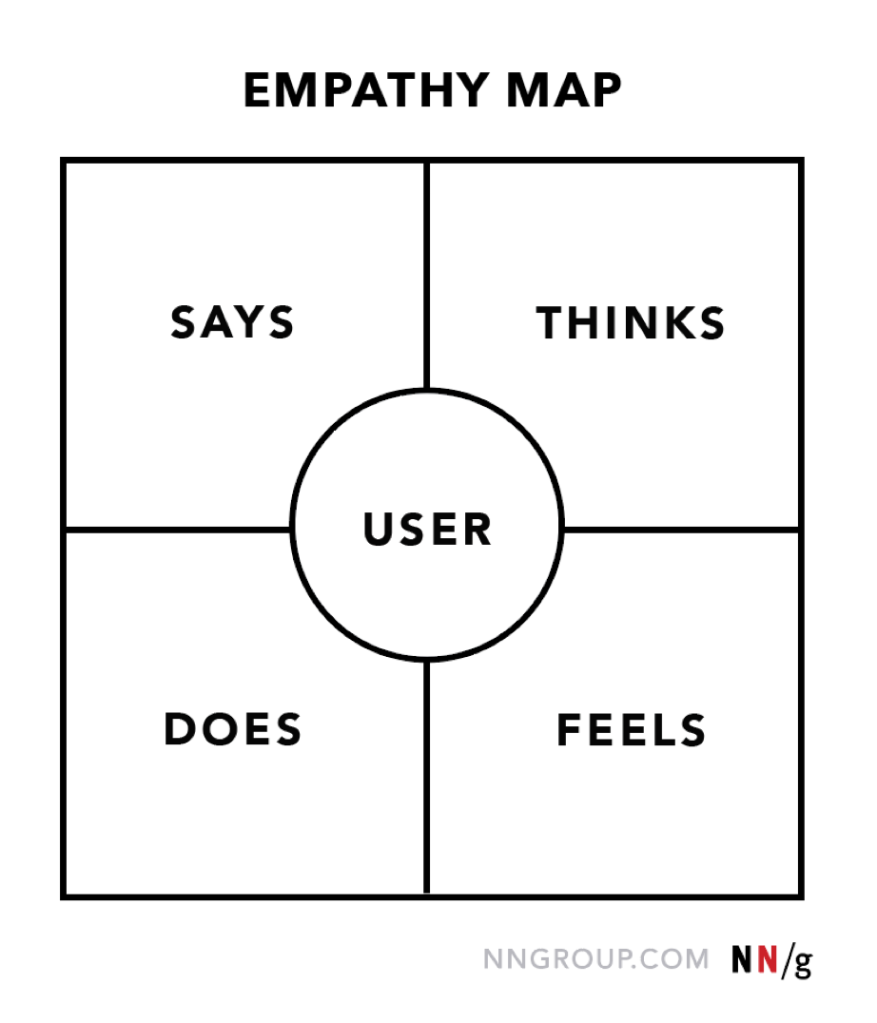
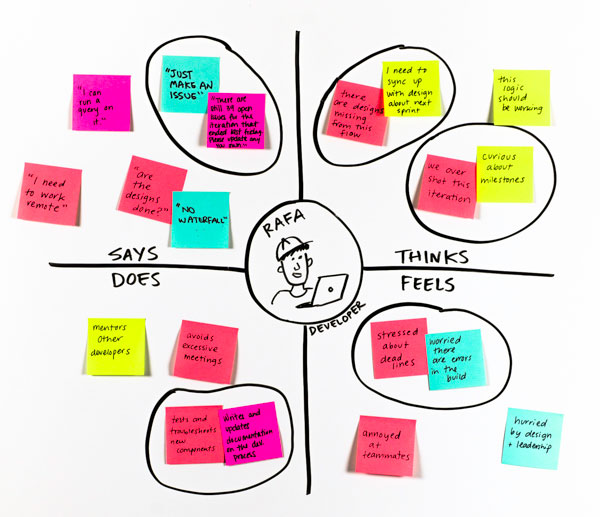
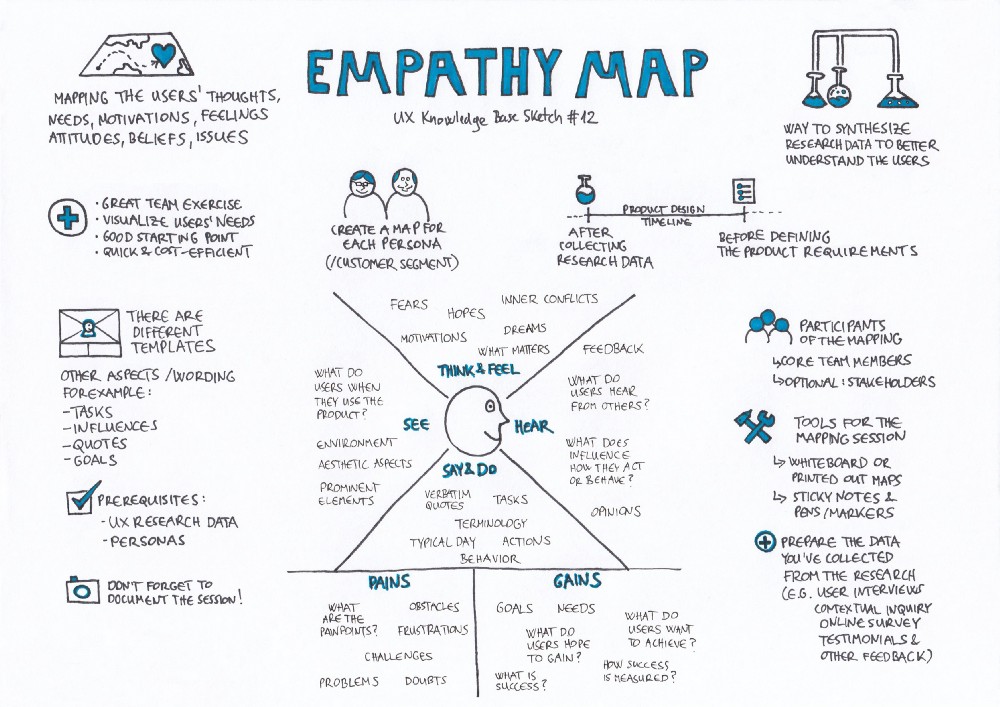
In week 3, I learned of multiple practices user experience professionals utilize to empathize with their users. Empathy mapping is a common method used by UX professionals to engage and advocate for their end-users. Empathy maps are a way to gain emotional intelligence and insight from target groups like customers and users. These maps note what a user says, does, thinks, and feels, both implicitly and explicitly, while interacting with a product or service.
Exercise: Undercover Boss Empathy Maps
To put my empathy mapping knowledge into practice, I created my own. Undercover Boss is a unique and innovative way for high-level executives who sit in an office all day to empathize with their on-ground employees. Additionally, this experience is a great opportunity for employees and executives to close the gap between their respective roles and engage one another. While watching an episode of Undercover Boss, I witnessed the paths of two Build-A-Bear Workshop employees cross, Sharon Price John, President and CEO, and Leney, Bear Builder. I created empathy maps for each of them.
My empathy mapping exercise showed me how useful this specific tool and experience can be. It unveiled challenges Sharon’s employees were encountering on the job, simply through observing them complete their daily tasks.
Here’s a look at my empathy maps.


Week 4: Creating Comprehensive Personas
Midway through my course, I created user personas. In user-centered design and marketing, a persona is a profile created to encapsulate user-related research.
Nielsen Norman Group explains that “user personas are fictitious yet realistic representations of your target users. They act as a multipurpose tool used to drive many important product development tasks. Created out of complex user data, personas take on a format that is meaningful and creates user empathy among your development team, ensuring your users are always the focus of your efforts.” User personas are comprised of a user’s demographics, behaviors, goals, motivations, pain points, and everything that defines who the user is as an individual in relation to a product or service.
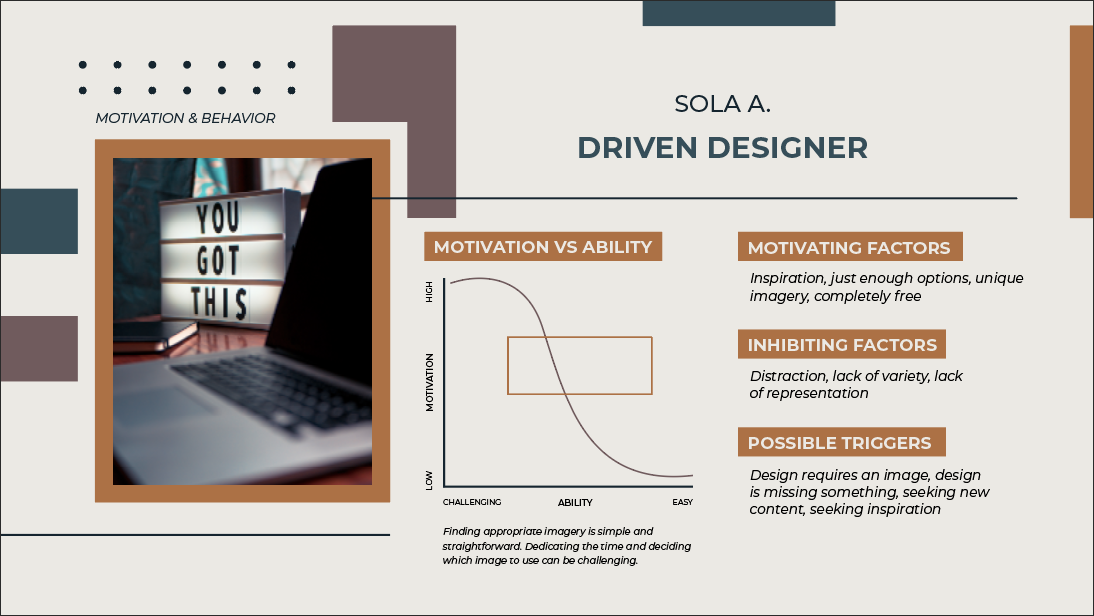
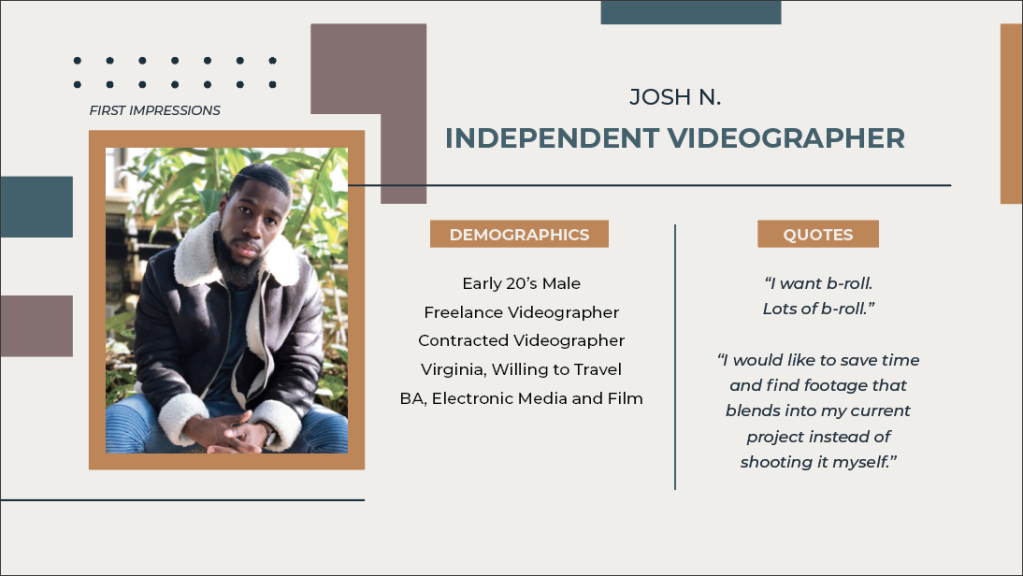
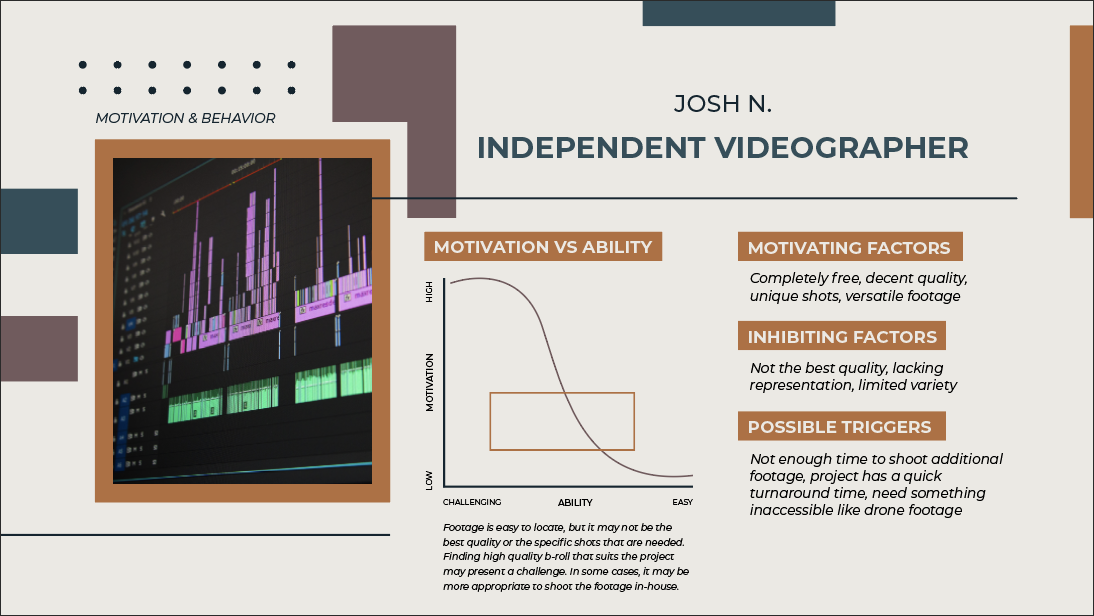
Exercise: Creating Comprehensive Personas
In this exercise, I returned to my website analysis exercise, choosing to create personas for Pexels users. Following a persona worksheet, I first created a persona for myself, the Driven Designer. I followed by creating a persona for one other user, the Independent Videographer.
Completing a persona worksheet is a great way to organize user research. Personas help user experience professionals keep their users at the forefront of their minds.
Here’s a quick look at some of the research findings pertaining to both of my Pexels user personas.





Week 5: Problem Definition
The second stage in the UX Design Thinking process is called Define. This section of my course covered problem definition. Problem definition is comprised of identifying a specific user problem that needs to be solved. This stage determines what needs to be addressed before committing time and resources to execute other Design Thinking steps, including ideation, prototyping, and testing. This stage encourages fixation on a particular challenge and setting a goal that UX professionals and designers can actively work toward realizing. The result of the define stage is a clear objective, better known as a problem statement.
Exercise: Problem Statements
In my first exercise of week 5, I revisited the Build-A-Bear Workshop of Undercover Boss. Using Aaron Benjamin’s problem statement format, I wrote five problem statements surrounding challenges that were identified throughout the episode.

Crafting problem statements made it clear that defining the problem is a vital step in Design Thinking. Without a solid problem statement, UX designers lack focus, direction, and purpose in meeting their user’s needs. Additionally, a well-formulated problem statement results in an effective solution.
Click here to view my Build-A-Bear problem statements
Exercise: App Point of Views
In my second exercise, I was tasked with developing Point Of View statements. In User Experience design, a Point Of View (POV) statement” is a meaningful and actionable problem statement, which will allow you to ideate in a goal-oriented manner.” POV statements help pinpoint a direct need that needs to be met. This assists UX professionals in targeting the need and developing a solution. Instead of attempting to juggle many issues at once with their attention divided, UX professionals remain direct, opting to find a solution for one specific problem at a time.
To develop my own POV statements, I read positive, negative, and constructive reviews from users of three iPad illustration applications, Pexels, SketchBook, and ArtStudio. After taking note of the reviews, I used my research findings to generate two problem statements per app, formatted like so:
[User . . . (descriptive)] needs [need . . . (verb)] because [insight. . . (compelling)].
Finding ratings and reviews from real users helped me understand how users of a product, service, or application can assist designers and developers by pointing out issues that need solutions. Reviews often lead to a more polished and refined app.
Here are some of the reviews I found for each app, and the POV statements I came up with.




Week 6: Ideation Methods
Week 6 was a crash course in the third step of the UX Design Thinking process, Ideate. In this innovative step, teams seek to generate quick and simple ideas that can be transformed into designs later on. Ideation is where you think of various ways to address your user’s needs. Viewing your problem alternatively and thinking outside the box is encouraged. In this stage, it is important to generate multiple ideas instead of focusing on the first idea you come up with. Quantity wins over quality.
Ideation techniques include brainstorming, sketching, mind mapping, storyboarding, and prototyping. Regardless of the specific method, ideation is a critical way to tackle challenging problems effectively. It fosters innovation and creativity by creating room to produce ideas beyond the normal range of thought.
Exercise: Mash-Up Method
In this exercise, I learned to use a new ideation technique, Mash-Up. Using IDEO’s Mash-Up Method Template, I found a few ways my husband and I can make remote work less dull and more pleasant.
First, I created a “How Might We (HMW)” question to identify a current problem needing a solution:
How might we (my husband and I) make working from home more enjoyable?
Next, I chose to cross-pollinate elements from two categories: “Remote Work Elements” and “Vacation Activities.” Finally, I selected a handful of my element combinations to define and develop further into potential solutions.
This exercise was a fun way to think outside the box and come up with wild ideas that would lead to one-of-a-kind solutions. To my surprise, the Mash-Up exercise created the judgment-free environment needed to be unique, inventive, and original in my ideas.
Here’s how my mash-up turned out.



Exercise: Ideation Techniques
My next exercise required me to revisit my POV statements from week 5. After learning about numerous ideation techniques, I chose to experiment with four different techniques to come up with ideas that could lead to solutions for each of my POV statements. For each statement, I used two different ideation techniques.
The ideation techniques I chose were Braindump, Mindmap, Sketch, and Brainwrite. All of the methods I utilized are suitable for individuals and can be effective for a one-person UX team. In my process, I found that some ideation techniques foster and promote creative thinking while others produce more practical, accessible, and concrete results.
Through this exercise, I realized that ideation is one of the more enjoyable stages of the Design Thinking process. It’s a space to stretch thought processes and get creative juices flowing. Ideation makes solution-finding exciting and interesting by fostering an environment void of judgment and criticism and full of “weird, wacky, and wild ideas.”
Here’s a look at my individual ideation techniques in action.





Week 7: Journey Maps
In my final week of ICM512, I learned about journey maps. A journey map is a visualization of the process that a user or customer goes through to accomplish a goal. Additionally, journey maps track how the user feels about their journey along the way. This tool allows designers of a product, service, app, site, or experience to follow their user’s steps and experience their brand as their users would. Journeying alongside the user highlights pain points that designers can target to improve the user experience.
Journey maps come in all shapes, sizes, and colors, and can be created in different ways. Nevertheless, the most important content within a journey map includes a persona, timeline, emotion, touchpoints, and channels.
Exercise: User Journey Map
After learning about the components of a journey map, I put one together myself. Using Adobe InDesign and Flat Icon, I created a journey map to follow the steps of Novice Nova, my user persona.
Nova is a working professional in need of a way to cut back on the time she spends grocery shopping and preparing meals in order to be more productive. She is looking for a meal kit service suitable for her.
This exercise taught me that everyone has a journey unique to them, even in UX design. No two journeys are alike. The exercise also called attention to specific pain points Nova experienced as a first-timer. At the end of the journey, I gathered insights, indicating ways meal kit services can possibly improve Nova’s journey.
Here’s my journey map.

Final Thoughts

Throughout this course, there was one integral piece at the center of every week: the user. User experience design is all about gaining insight into the human perspective. From understanding the audience to identifying problems they may be facing, to generating ideas to solve these challenges, all the way down to the solution, the common denominator is the user. Without the user, user experience design can not be accomplished. In all its processes and stages, user experience design is achieved by remaining mindful of the user’s position and point of view, also known as their experience.
Thanks to this course, As a graphic designer, I am now more equipped to empathize with my clients, identify their needs, think creatively, generate ideas while designing, and come up with distinct, innovative, and refreshing designs that meet my clients’ needs. Even if you are not a UX professional, I’m sure your services meet the needs of a user. I challenge you to assimilate the world of your audience, client, customer, or user.